반응형
SMALL
영상은 사진에 비해 용량이 큽니다.
예를 들어 png 사진 파일의 경우, 5MB이지만,
영상의 경우 짧아도 50MB는 합니다.
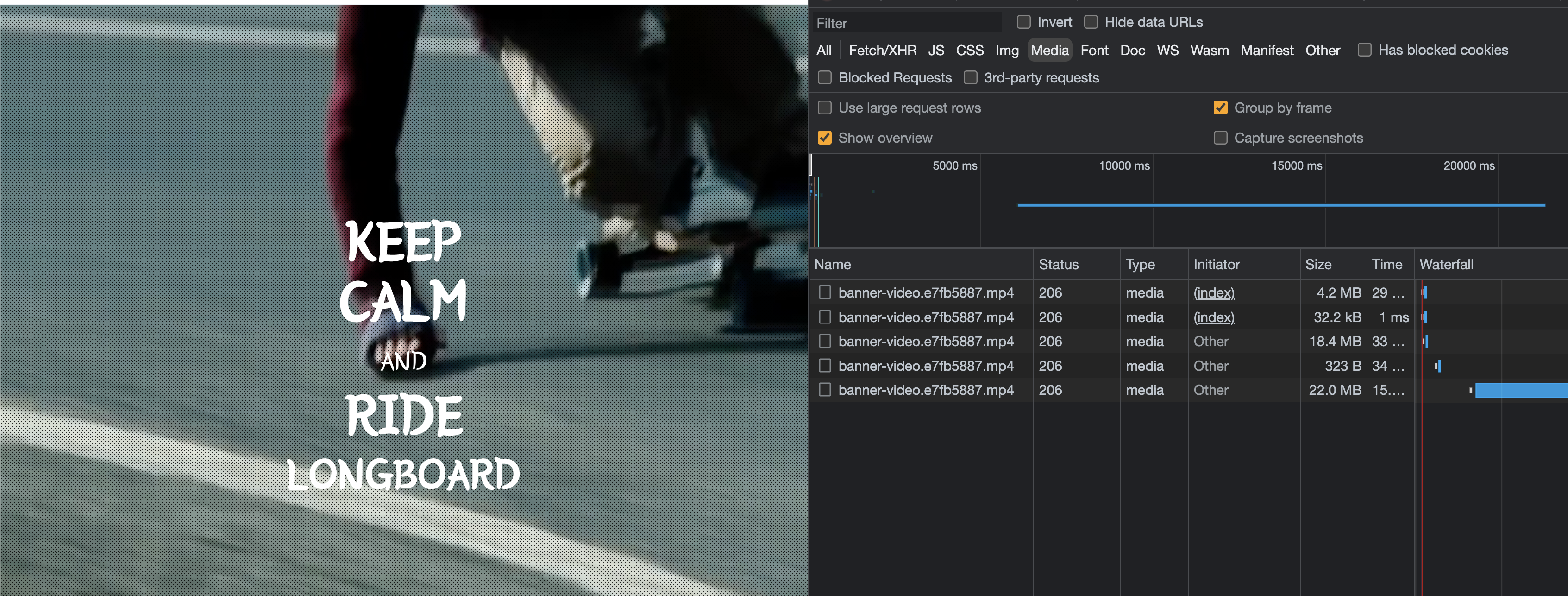
그래서 웹에서 영상을 다 업로드하지 않고, 아래의 이미지와 당장 필요한 부분을 잘라서 필요할 때 다운로드하는 형식입니다.

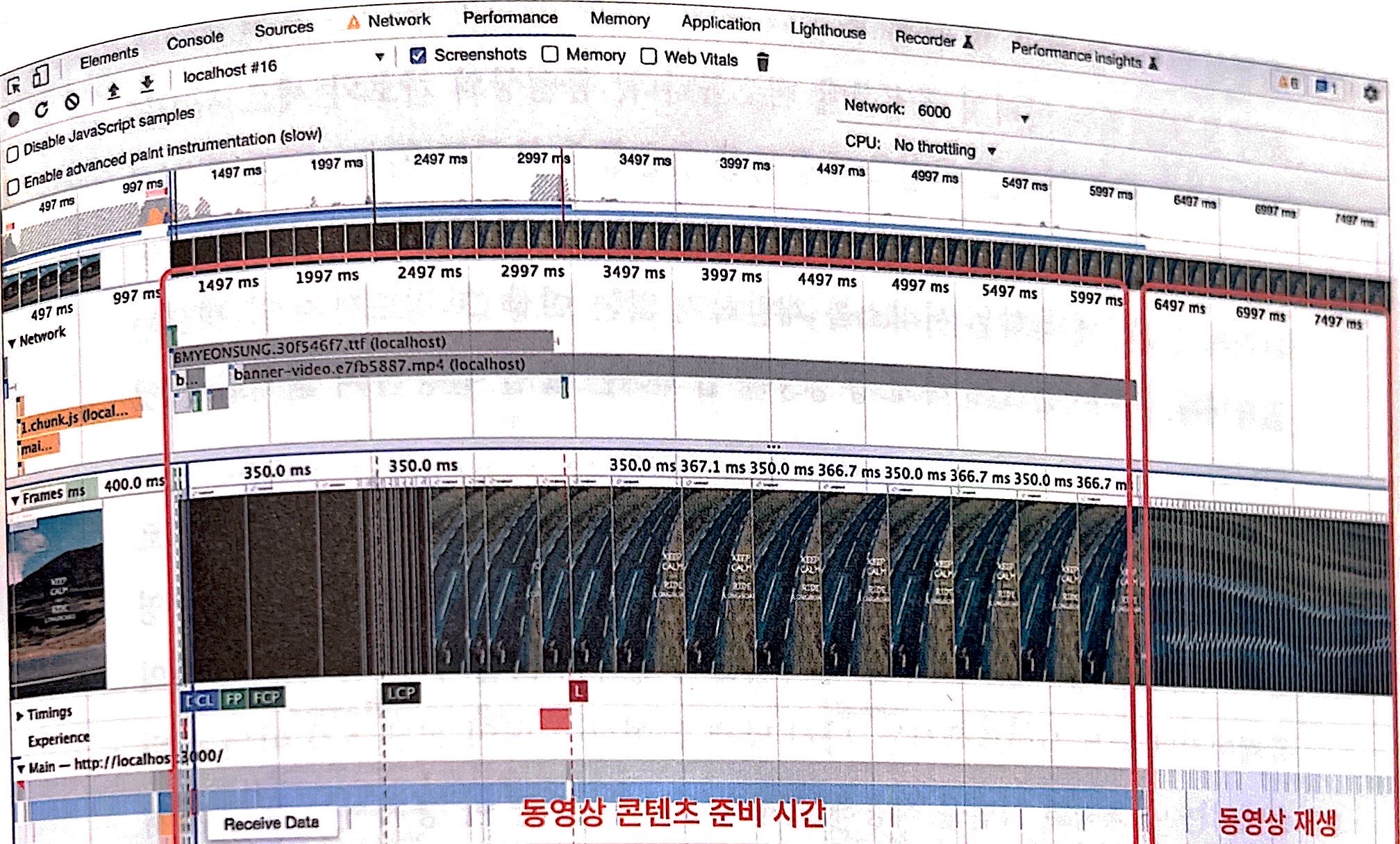
영상은 다음과 같이 다운로드 한 이후에 바로 재생이 되는 것이 아니라 시간이 지나고 나서 재생이 됩니다.

여기서는 Media.io라는 서비스를 이용해서 동영상 용량을 낮춰보도록 하겠습니다.
Media.io - Online Free Video Editor, Converter, Compressor
Use Media.io free online tools to edit, convert, or compress video/audio/image files in 3 easy steps. Its video editor comes with handy features you need to create a compelling video. Give it a try today!
www.media.io
webp처럼 구글에서 개발한 webm 확장자로 변환합니다.
또한 webp처럼 webm도 지원하지 않는 브라우저가 있을 수 있기 때문에
video 태그로 감싸줍니다.
이렇게 하면, webm을 가장 우선적으로 적용하고, webm을 지원하지 않는 경우, mp4를 이용하게 됩니다.
<video
className="absolute translateX--1/2 h-screen max-w-none min-w-screen -z-1 bg-black min-w-full min-h-screen"
autoPlay
loop
muted
>
<source src={video_webm} type="video/webm" />
<source src={video} type="video/mp4" />
</video>import React from 'react'
import video_webm from '../assets/_banner-video.webm'
import video from '../assets/_banner-video.mp4'
function BannerVideo() {
return (
<div className="BannerVideo w-full h-screen overflow-hidden relative bg-texture">
<div className="absolute h-screen w-full left-1/2">
<video
className="absolute translateX--1/2 h-screen max-w-none min-w-screen -z-1 bg-black min-w-full min-h-screen"
autoPlay
loop
muted
>
<source src={video_webm} type="video/webm" />
<source src={video} type="video/mp4" />
</video>
</div>
<div className="w-full h-full flex justify-center items-center">
<div className="text-white text-center">
<div className="text-6xl leading-none font-semibold">KEEP</div>
<div className="text-6xl leading-none font-semibold">CALM</div>
<div className="text-3xl leading-loose">AND</div>
<div className="text-6xl leading-none font-semibold">RIDE</div>
<div className="text-5xl leading-tight font-semibold">LONGBOARD</div>
</div>
</div>
</div>
)
}
export default BannerVideo
- 출처
출처: 프론트엔드 성능 최적화 가이드(유동균 지음)
반응형
LIST