반응형
SMALL
요약
- 페이지 내용이 자주 바뀐다? => SSR 사용
- 페이지 내용이 거의 안바뀐다? => SSG 사용
Next.js에서 SSG와 SSR이 무엇인가!
1. Static Site Generation(SSG)
- 빌드 타임에 페이지를 서버에서 사전에 HTML을 생성해둠
- getStaticProps, getStaticPaths를 이용함
- 생성된 정적페이지는 모든 요청에 동일하게 제공됨
- 서버 측에서 사전렌더링 => 클라이언트에서 추가적인 데이터 요청 안해도됨
- 캐싱 => 성능향상, 서버 부하 감소 가능
- 주로 변경이 적은 페이지, 공통 데이터를 사용하는 정적 컨텐츠에 적합함
2. Static Site Generation(SSG)
- 각 페이지 요청이 올 때마다 HTML을 생성함
- getServerSideProps를 사용함 => 여기서 API 등을 호출해서 데이터를 가져오고, 페이지를 렌더링
- 각 요청마다 데이터를 가져옴 => 최신 데이터 가져올 수 있음
- 페이지 로딩 시간 길어질 수 있음, 서버자원부하 줄 수 있음
- 데이터가 많이 바뀌는 페이지, 변경이 많은 페이지를 만들어야할 때 적합함
"getStaticProps는 사전에 빌드될 때만 호출되기 때문에
페이지 내용이 많이 바뀐다면 사용하지 말자"의 예시를 들어보자
- 환경은 인터넷에 배포된 환경이다.
1. 변경 전 게시물이다.

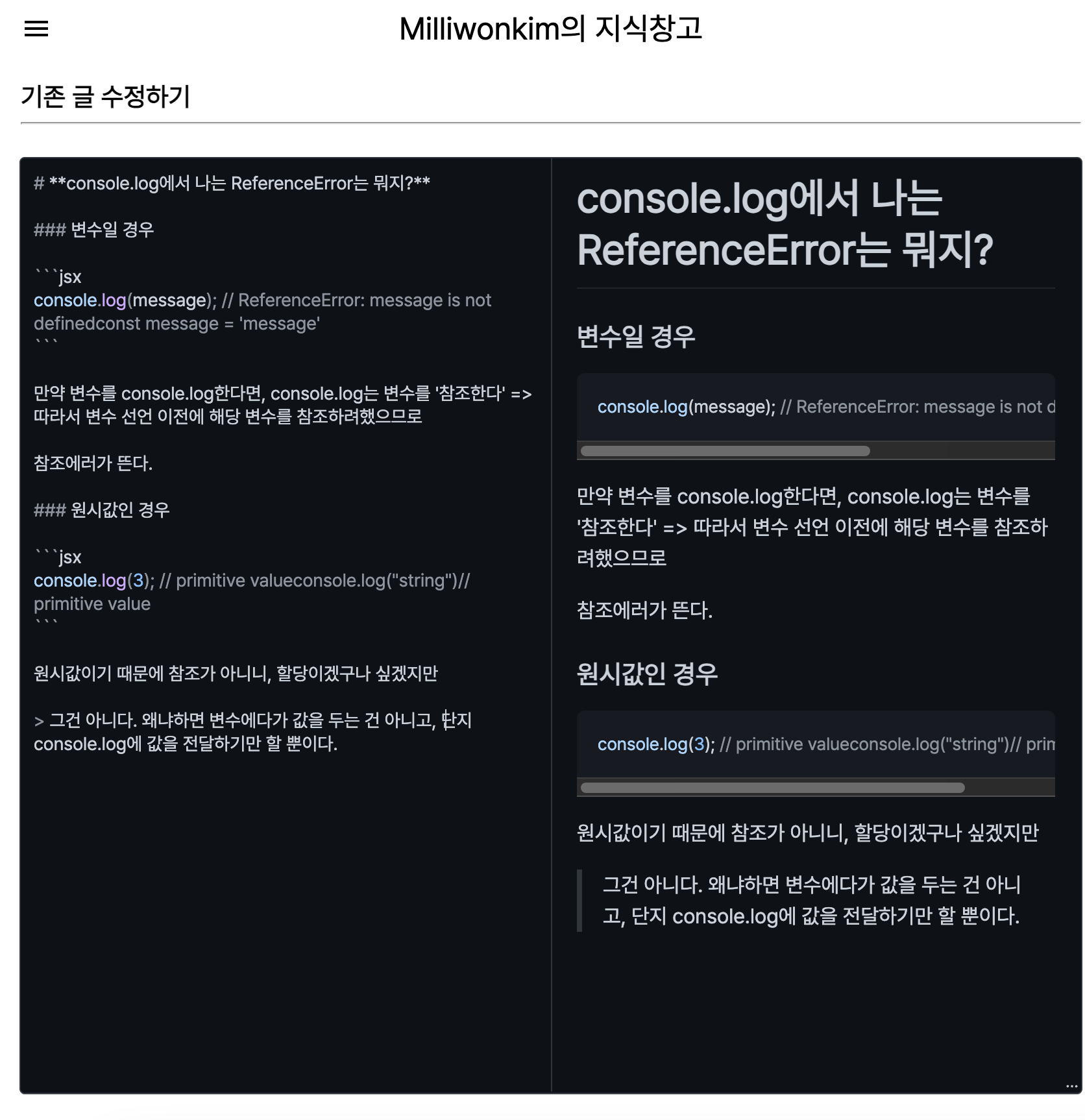
이렇게 변경을 해보겠다.

2. 글을 수정한 후 보면 그대로이다.

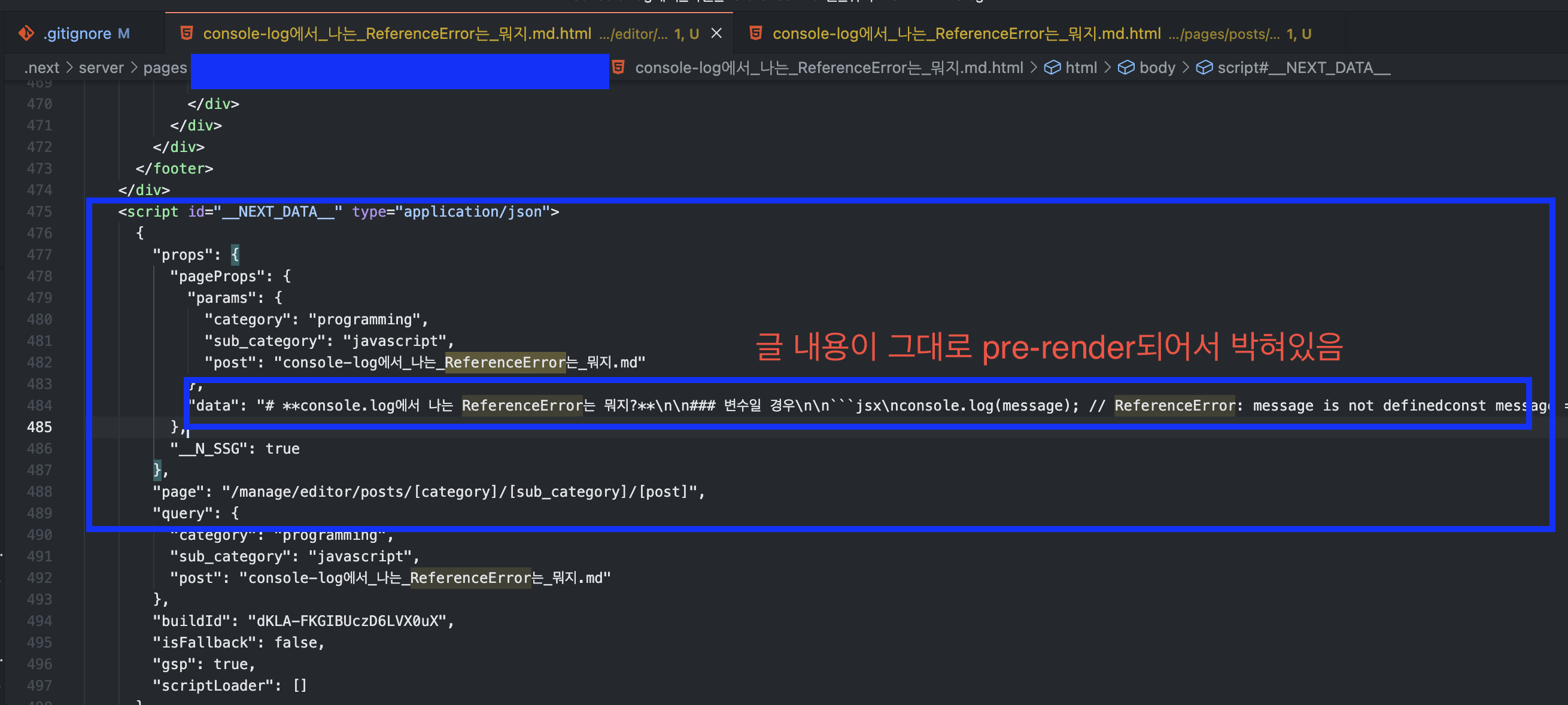
왜냐하면 빌드시점에만 getStaticProps가 불리기 때문에 HTML에 그대로 값이 박혀있다고 보면 된다.

3. 따라서 자주 수정하거나 자주 DOM안에 데이터가 바뀐다면 getServerSideProps를 이용하는게 좋다
하지만 로컬서버에서 띄워져있는 페이지의 경우 이렇게 새로운 글이 업데이트 되었다.
(이는 로컬서버를 이용해서 계속 새로운 HTML을 생성하기 때문이다.) => getServerSideProps와 같은 행동을 보여줌

반응형
LIST
'Next.js' 카테고리의 다른 글
| Next.js에서 Dynamic Route를 사용하는 방법(Static Site Generation(SSG)로 설명) (0) | 2023.06.29 |
|---|---|
| S3나 Github Pages 같은 Static Site에서 Next.js의 getStaticPaths의 fallback이 동작할까? (0) | 2023.06.28 |